Asynchronous functions always return a Promise. So, I added following promise example firstly.
Promise Examples
The following three examples are doing same job. I used function statement and arrow function in Promise.
Asynchronous functions always return a Promise. So, I added following promise example firstly.
The following three examples are doing same job. I used function statement and arrow function in Promise.
I finally decided to write this post as well. I have collected many information from different links. When I need to remember fundamentals of JavaScript, I spend too much time in google. Because many developers just focused on specific features of JavaScript. In addition to this, different naming conventions are used, even they are mentioning about same topic 🙂
So, this is very very useful post for me. I hope that it will help any developers who need this kinds of collective documentation.
I read Head First Design Patterns book shown as below. It is pretty good reference of Design Patterns. If you want to be familiar of Design Patterns, i recommend it definitely. This post contains some examples of this book but in a different presentation. When I want to remember fundamentals of Design Patterns, this post will remind me 🙂 I hope that you will benefit from this post.
I will create a class diagram and improve it step by step.
If you don't want to read all paragraphs, you just view class diagrams and code samples step by step. But, i heavily recommend to read and think of this post 🙂
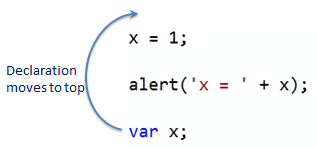
Continue readingThis topic is very very important in javaScript. It is an unknown behavior of javaScript. Shortly, javaScript compiler moves variables and function declarations
Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope.
Variables and constants declared with let or const are not hoisted!

In JavaScript, a variable can be declared after it has been used.
In other words, a variable can be used before it has been declared.
Hoisting applies to variable declarations and to function declarations.
function declarations are hoisted before variable declarations.
Hoisting is only possible with declaration but not the initialization. JavaScript will not move variables that are declared and initialized in a single line.
Continue readingI sometimes try to remember basis of JavaScript Functions. So, I often exercise about it. I followed this link https://www.w3schools.com/js/js_function_definition.asp. I copied some important descriptions from that link. My aim is to follow this post when I need to remember again 🙂
A JavaScript function is a block of code designed to perform a particular task.
A Function is much the same as a Procedure or a Subroutine, in other programming languages.
You can reuse code: Define the code once, and use it many times.
You can use the same code many times with different arguments, to produce different results.
Expose your Oracle Database as a REST service with LoopBack 3 (Node.js Open API Framework)
This post is continuation of previous post. So if you want to start from beginning, read that one as well.
Follow this link to create a Oracle container 🙂
You can find LoopBack 3 project in the following repository. After clonning switch to oracle branch 🙂 or run the following command.
git checkout oracleI just want to see my micro services in a tree view. This is a configurable and flexible D3 Node.js project. In order to achieve this project, I have used D3, Node.js and Parcel (https://parceljs.org). I hope that some one will benefit from this project like me 🙂