I compare as const assertions and satisfies operator in this post.
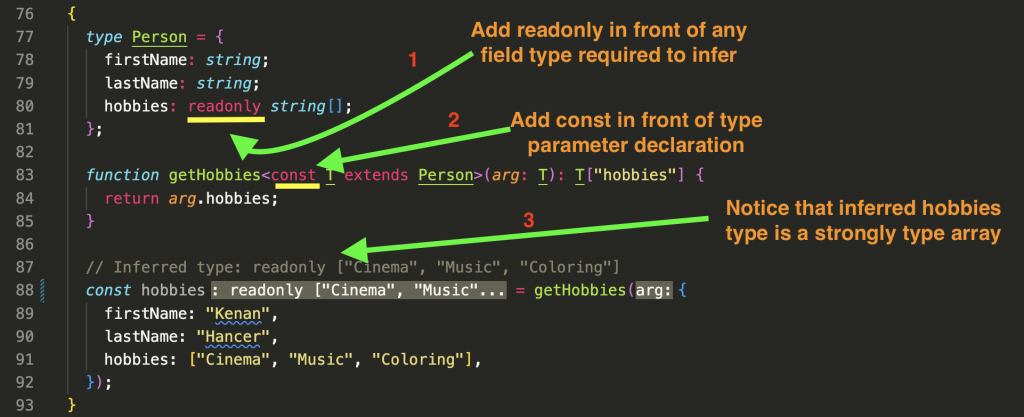
as const comes with TypeScript 3.4 and generates literal values for more precise and type-safe code.
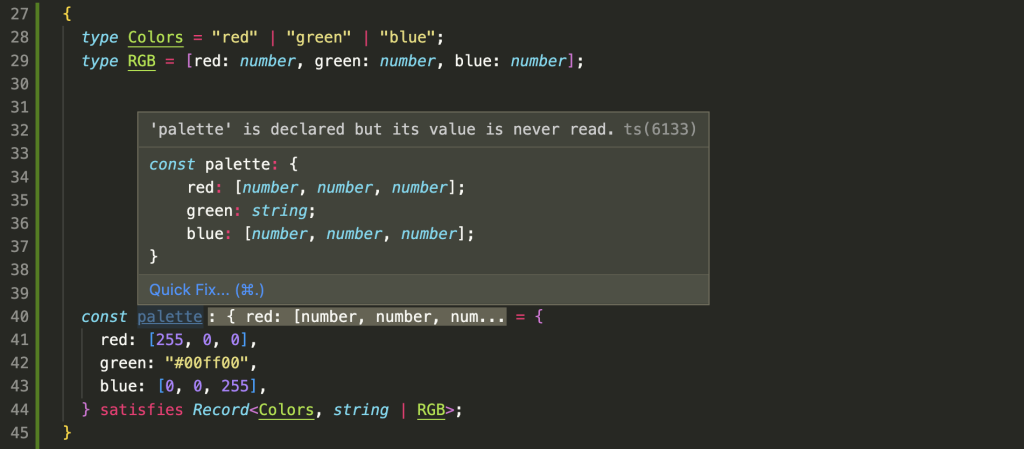
satisfies comes with TypeScript 4.9 and generates more specific type and validates given object type so that it can catch possible error.
Notice that as const generates a type with readonly fields. So it is an immutable type.
Use case
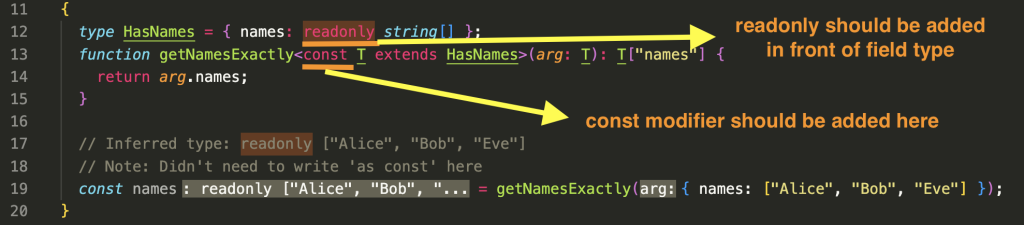
Notice that satisfies just generates a type from palette object. As you can see below code, red field type is [number, number, number]

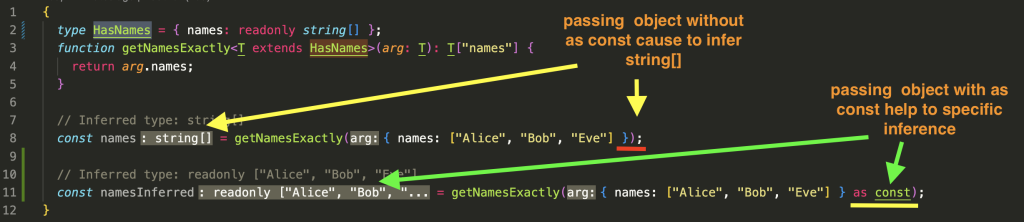
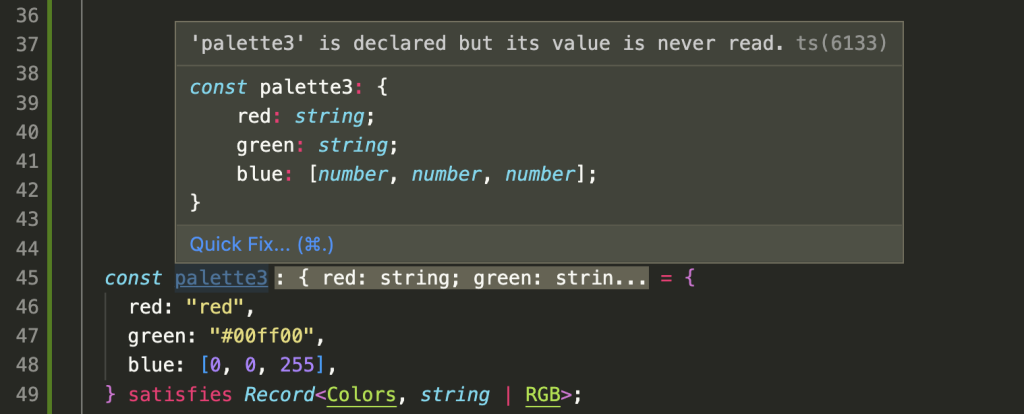
As you can see below code, red field type became string instead of [number, number, number]

Use case
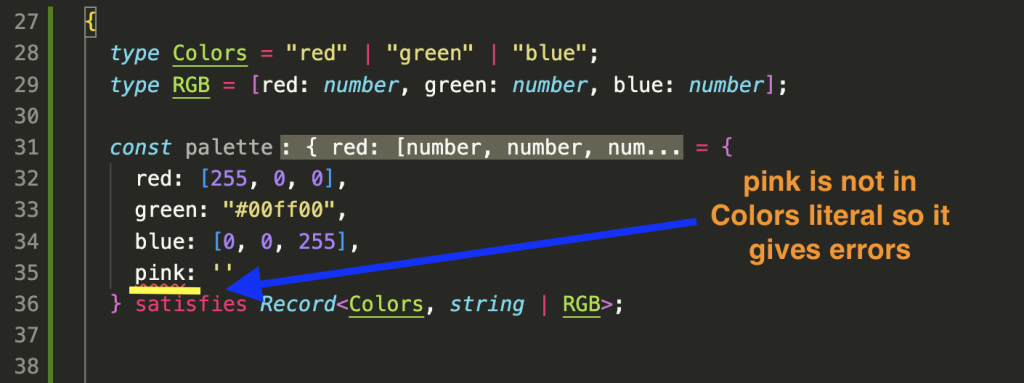
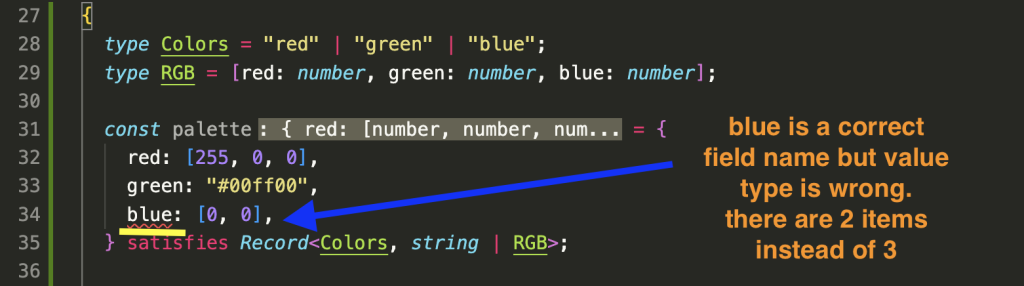
satisfies operator catches unlisted field name usage, or wrong field type.