See the Pen CssLayout-Position-Demo10 by kenanhancer (@kenanhancer) on CodePen.
Web Technologies
CSS Layout – Positon Property
Demo
if value of position property is absolute or fixed, then that element is removed from dom, so next element of that element which is specified as absolute or fixed will replace of that element. It will overlap.
See the Pen CssLayout-Position-Demo9 by kenanhancer (@kenanhancer) on CodePen.
Continue readingJavaScript ES6 Classes and Arrow Functions
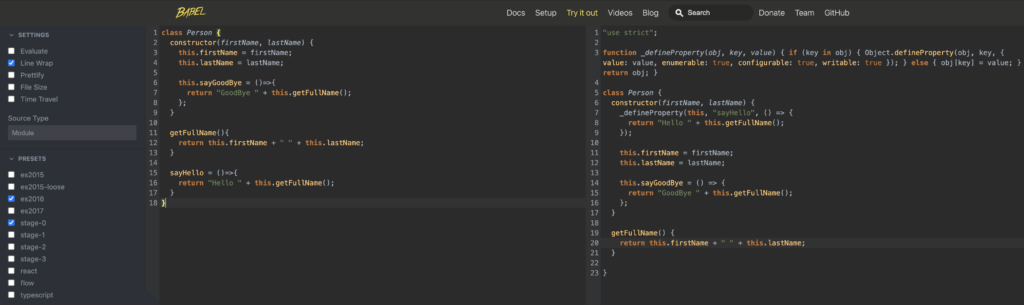
I try to understand difference between function expression, shorthand method definition, arrow function and bind().
Notice that I defined sayGoodBye() function in constructor, it means that whenever i create a new instance from this Person class, sayGoodBye() function will be defined for every instance.
sayHello() function is defined as a class property. But, as you can see in the following screenshot, class properties are also defined in constructor so class properties are just a sugar syntax.
getFullName() function is defined as shorthand method definition. But, Babel didn't move function definition in class constructor. So, if we use shorthand method definition in class, it will be a prototype function .
It mean they are only defined once, instead of once per instance.

Notice that in below screenshot, getFullName() function is in prototype of Person class, but sayHello() and sayGoodBye() are not.
JavaScript Object.assign(), Object.create()
Object.create()
The Object.create() method creates a new object, using an existing object
Demo1
Continue readingJavaScript Object.entries(), Object.values(), Map, Set Usage
Demo1
Continue readingReverse String Algorithm
I will test different solutions to reverse a string value in JavaScript.
Syntax of String substr()
string.substr(start, length)Solution 1: String substr()
Iteration starts from 1 to lenght of string.
Solution 2: String substr()
Iteration starts from lenght of string to 0.
Continue readingES6 (ECMAScript 2015) Class Usage
There are some new features in ES6(ECMAScript 2015) like the following. But, we will focus on classes.
- JavaScript
let - JavaScript
const - JavaScript Arrow Functions
- JavaScript Classes
- Default parameter values
Array.find()Array.findIndex()
Class Declaration Syntax
Instance properties must be defined inside of class methods.
Continue readingNode.js Babel 7.x different usage transpiling to ES5 and Debugging
I already mentioned many details in the following link. So I don't want to duplicate everything in this post one more time.
You can reach github project from the following link.
https://github.com/kenanhancer/babel7-usage.git
You can reach Babel 6.x post from the following link.
Creating Babel configuration file
.babelrc
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-transform-runtime"
],
"env": {
"development": {
"presets": [
[
"@babel/preset-react",
{
"development": true
}
]
],
"sourceMaps": true,
"retainLines": true
}
}
}JavaScript Promise and Async/Await
Asynchronous functions always return a Promise. So, I added following promise example firstly.
Promise Examples
The following three examples are doing same job. I used function statement and arrow function in Promise.
Promise with Function Declaration(Function Statement)
Promise with Arrow Function
Async Examples
Async Function Declaration(Function Statement)
Async Function Expression
Async Arrow Function
Await Examples
JavaScript – ECMAScript
I finally decided to write this post as well. I have collected many information from different links. When I need to remember fundamentals of JavaScript, I spend too much time in google. Because many developers just focused on specific features of JavaScript. In addition to this, different naming conventions are used, even they are mentioning about same topic 🙂
So, this is very very useful post for me. I hope that it will help any developers who need this kinds of collective documentation.