This topic is very very important in javaScript. It is an unknown behavior of javaScript. Shortly, javaScript compiler moves variables and function declarations
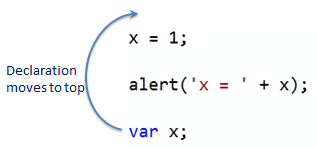
Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope.
Variables and constants declared with let or const are not hoisted!
JavaScript Declarations are Hoisted

In JavaScript, a variable can be declared after it has been used.
In other words, a variable can be used before it has been declared.
Hoisting applies to variable declarations and to function declarations.
function declarations are hoisted before variable declarations.
Hoisting is only possible with declaration but not the initialization. JavaScript will not move variables that are declared and initialized in a single line.
Continue reading