Object.create()
The Object.create() method creates a new object, using an existing object
The Object.create() method creates a new object, using an existing object
I will test different solutions to reverse a string value in JavaScript.
string.substr(start, length)Iteration starts from 1 to lenght of string.
Iteration starts from lenght of string to 0.
Continue readingI already mentioned many details in the following link. So I don't want to duplicate everything in this post one more time.
You can reach github project from the following link.
https://github.com/kenanhancer/babel7-usage.git
You can reach Babel 6.x post from the following link.
.babelrc
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-transform-runtime"
],
"env": {
"development": {
"presets": [
[
"@babel/preset-react",
{
"development": true
}
]
],
"sourceMaps": true,
"retainLines": true
}
}
}I finally decided to write this post as well. I have collected many information from different links. When I need to remember fundamentals of JavaScript, I spend too much time in google. Because many developers just focused on specific features of JavaScript. In addition to this, different naming conventions are used, even they are mentioning about same topic 🙂
So, this is very very useful post for me. I hope that it will help any developers who need this kinds of collective documentation.
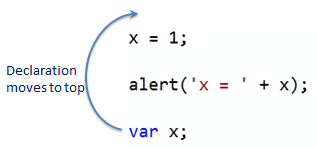
This topic is very very important in javaScript. It is an unknown behavior of javaScript. Shortly, javaScript compiler moves variables and function declarations
Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope.
Variables and constants declared with let or const are not hoisted!

In JavaScript, a variable can be declared after it has been used.
In other words, a variable can be used before it has been declared.
Hoisting applies to variable declarations and to function declarations.
function declarations are hoisted before variable declarations.
Hoisting is only possible with declaration but not the initialization. JavaScript will not move variables that are declared and initialized in a single line.
Continue readingI sometimes try to remember basis of JavaScript Functions. So, I often exercise about it. I followed this link https://www.w3schools.com/js/js_function_definition.asp. I copied some important descriptions from that link. My aim is to follow this post when I need to remember again 🙂
A JavaScript function is a block of code designed to perform a particular task.
A Function is much the same as a Procedure or a Subroutine, in other programming languages.
You can reuse code: Define the code once, and use it many times.
You can use the same code many times with different arguments, to produce different results.
There are different usages of babel tool. I put a sample package.json file. Notice that there are scripts block which has different usages.
You can reach github project from the following link.
https://github.com/kenanhancer/babel6-usage.git
You can reach Babel 7.x post from the following link.
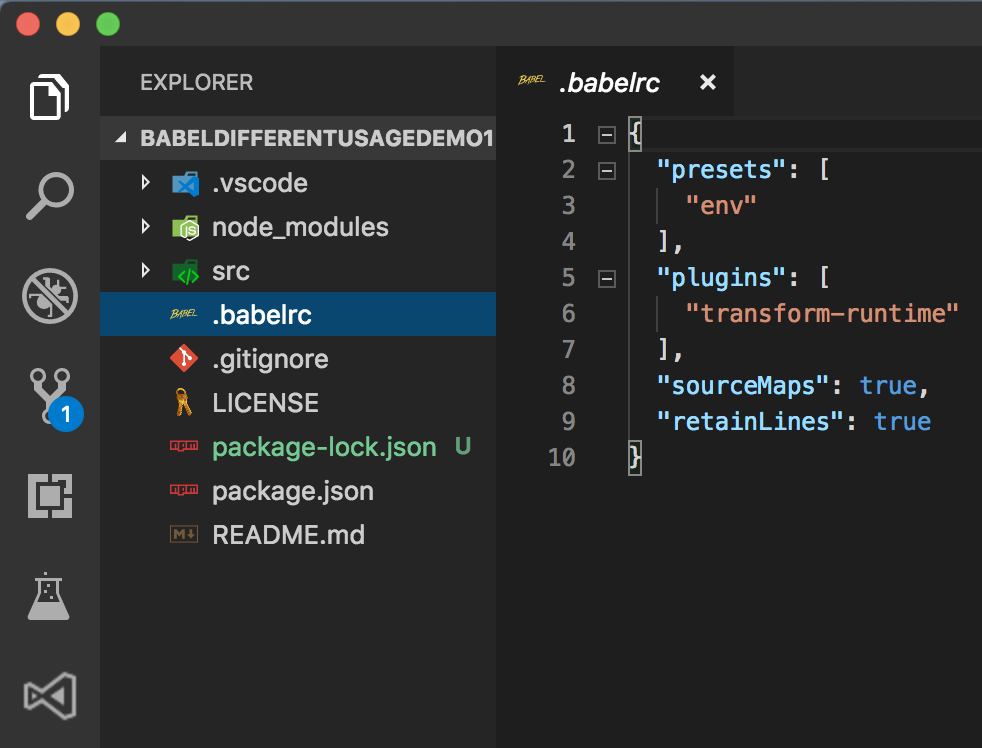
.babelrc
{
"presets": [
"env"
],
"plugins": [
"transform-runtime"
],
"sourceMaps": true,
"retainLines": true
}
//If you have installed babel-cli package globally, run below code.
babel-node --presets=env --plugins=transform-runtime src
or
//If you have .babelrc config file, run below code without specifying inline arguments.
babel-node src
or
//If you have installed babel-cli package locally, run below code.
./node_modules/.bin/babel-node --presets=env --plugins=transform-runtime srcI hope that this post will help any developer who need to see variations of importing and exporting modules. To be honest, due to using different programming languages, I sometimes forget some features so this post helped me every time 🙂
This is an other online code editor. Same examples is in this example as well.
You can find some good sample usages in this code such as Promise, Async/Await, spread/rest of array.