This article purpose is to create a web project using some popular technologies. So, after read this article, you will be informed how you can use these technologies together. (Nodejs, Gulp, CoffeeScript, SASS/SCSS, Less, Stylus, Jade, Haml, Express Web Framework, etc.). Maybe you will change point of view and start to discover more.
Firstly, I think that we should have a package manager. So, I will use Chocolatey in Windows. If you don't have in your computer, you can read https://kenanhancer.com/2016/10/27/chocolatey-package-manager-for-windows/
Let's start with nodejs installation. Because, most of the technologies which we will use in this sample project are based on it. So, open a cmd.exe or powershell as administrator and write and execute respectively.
choco install nodejs
node -v
We have installed nodejs with Chocolatey and then check nodejs version.
Creating web project folder
Don't forget to change your path.
cd C:\Users\kenan\Documents
mkdir WebProjects
cd WebProjects
mkdir WebProject1
cd WebProject1
npm init
Use npm init command to create a package.json file for your application.
Installing Express Web Framework
Install Express in application directory and save it in the dependencies list.
npm install express --save
In application directory, create a file named app.js and add the following code.
var express = require('express');
var app = express();app.get('/', function (req, res) {
res.send('Hello World!');
});app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
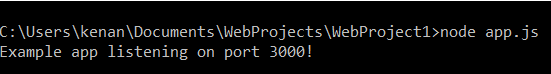
After saving app.js file, run the app with the following command.
node app.js
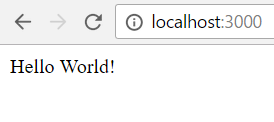
Then, load http://localhost:3000/ in a browser to see the output.